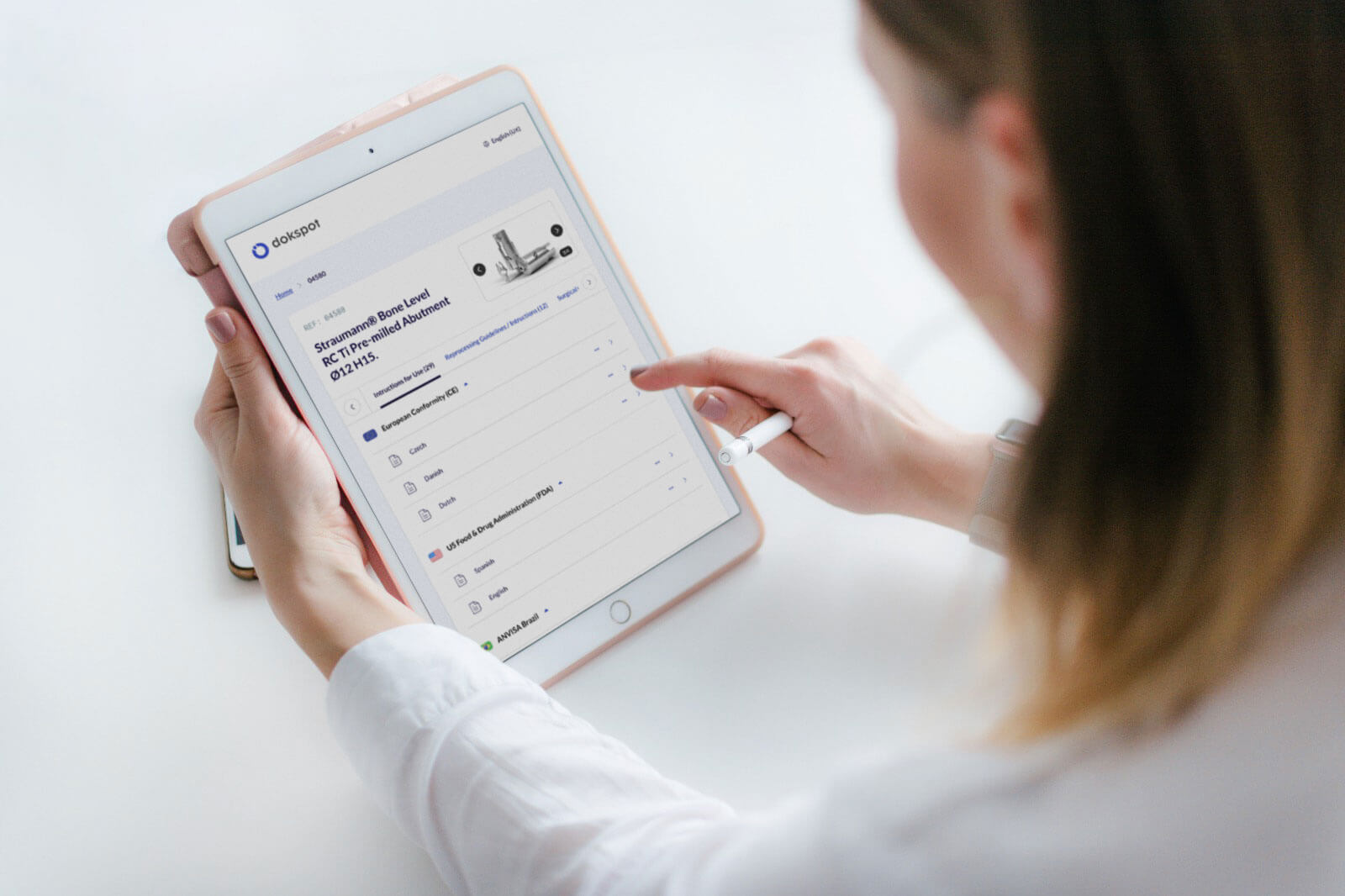
Dokspot enables medical device manufacturers to provide electronic instructions for use (eIFU) for their products and improve the way instructions are handled, updated and delivered.
We helped Dokspot become a modern service provider by improving the overall platform experience to allow them to become a leader in health care solutions.

As Dokspot started to scale, the overall platform experience started to deteriorate, making it harder to show prospective customers the platform’s value and retain their current customer base.
The brief was simple – to improve the overall user experience and allow customers to benefit from using the digital platform over paperwork.
After months of collaboration and thoughtful implementation of content strategy, user research, UX and UI, we built a robust experience that helps Dokspot make digital instructions available for any medical manufacturer that endeavours to become more efficient and resourceful.
“Today, we are more confident in presenting and talking about our product.”
CYRILLE DERCHÉ – Founder & CTO at Dokspot


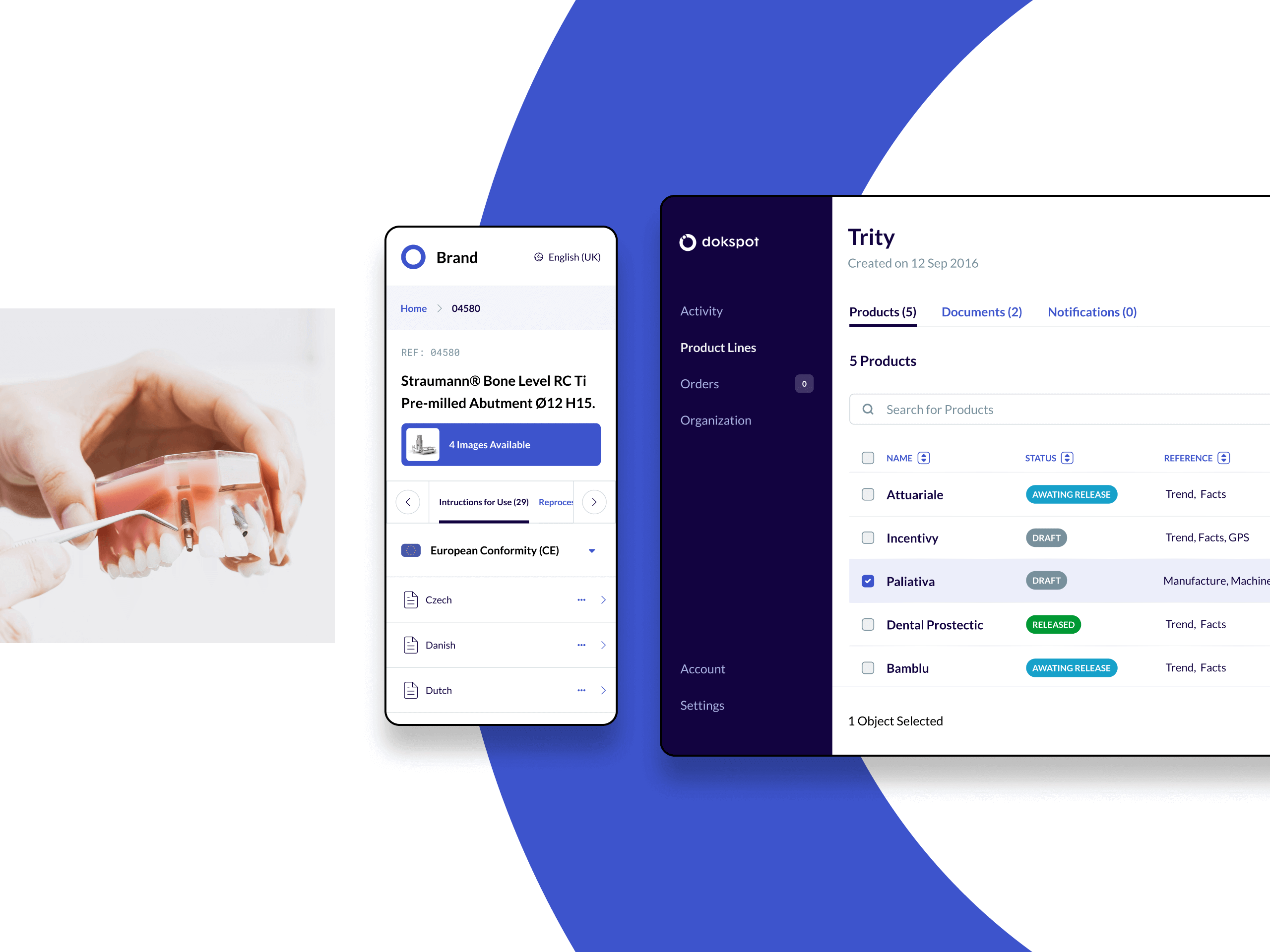
Accessibility by design There are many touchpoints in device manufacturing. The process requires careful design and implementation that need to comply with a variety of global standards. Instruction writers and device manufactures have to work together to ensure there are no mistakes when an instruction goes live.
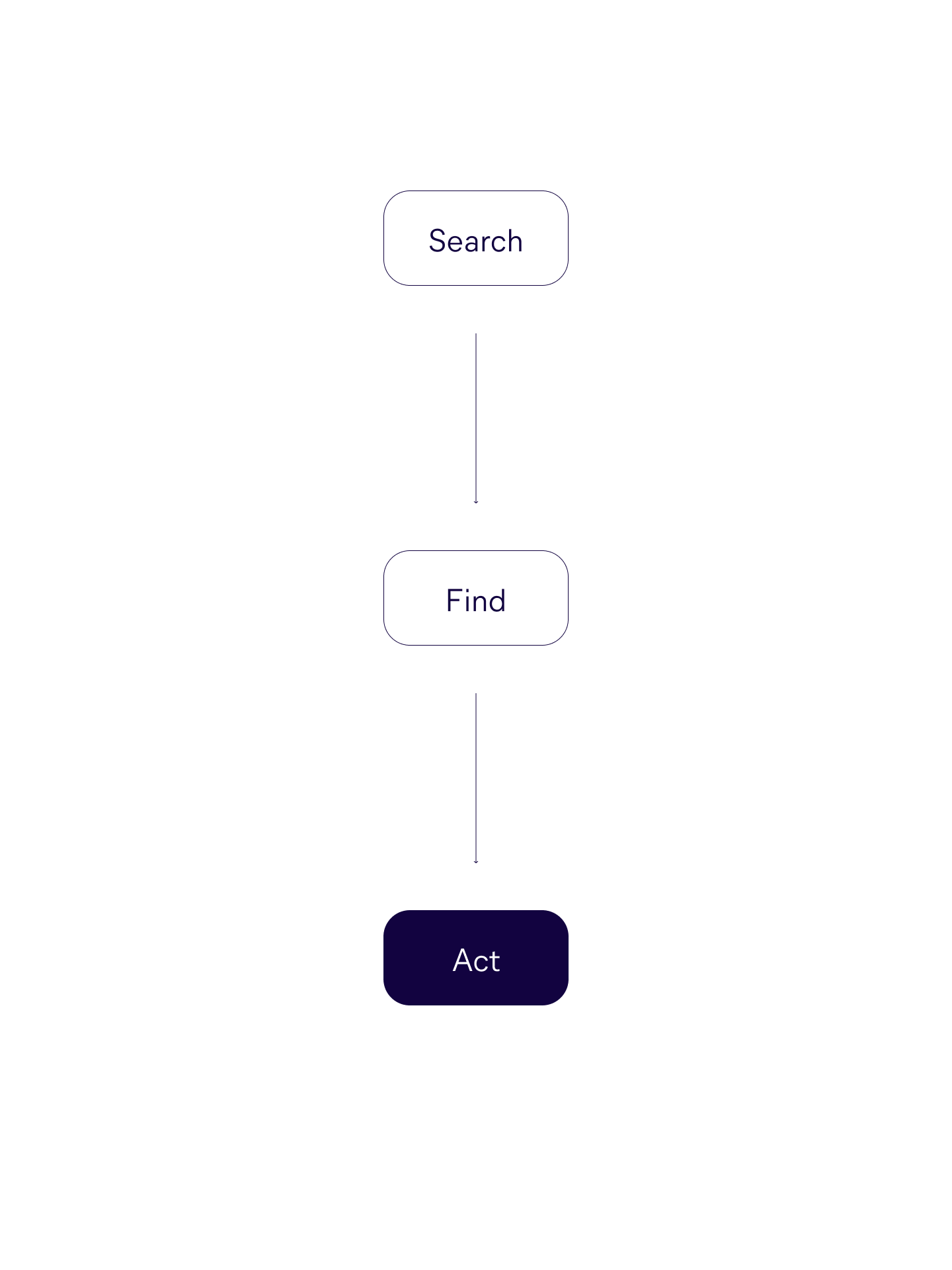
Initial research has shown that Dokspot’s validation process was convoluted and users were struggling to find the right action they needed to perform.
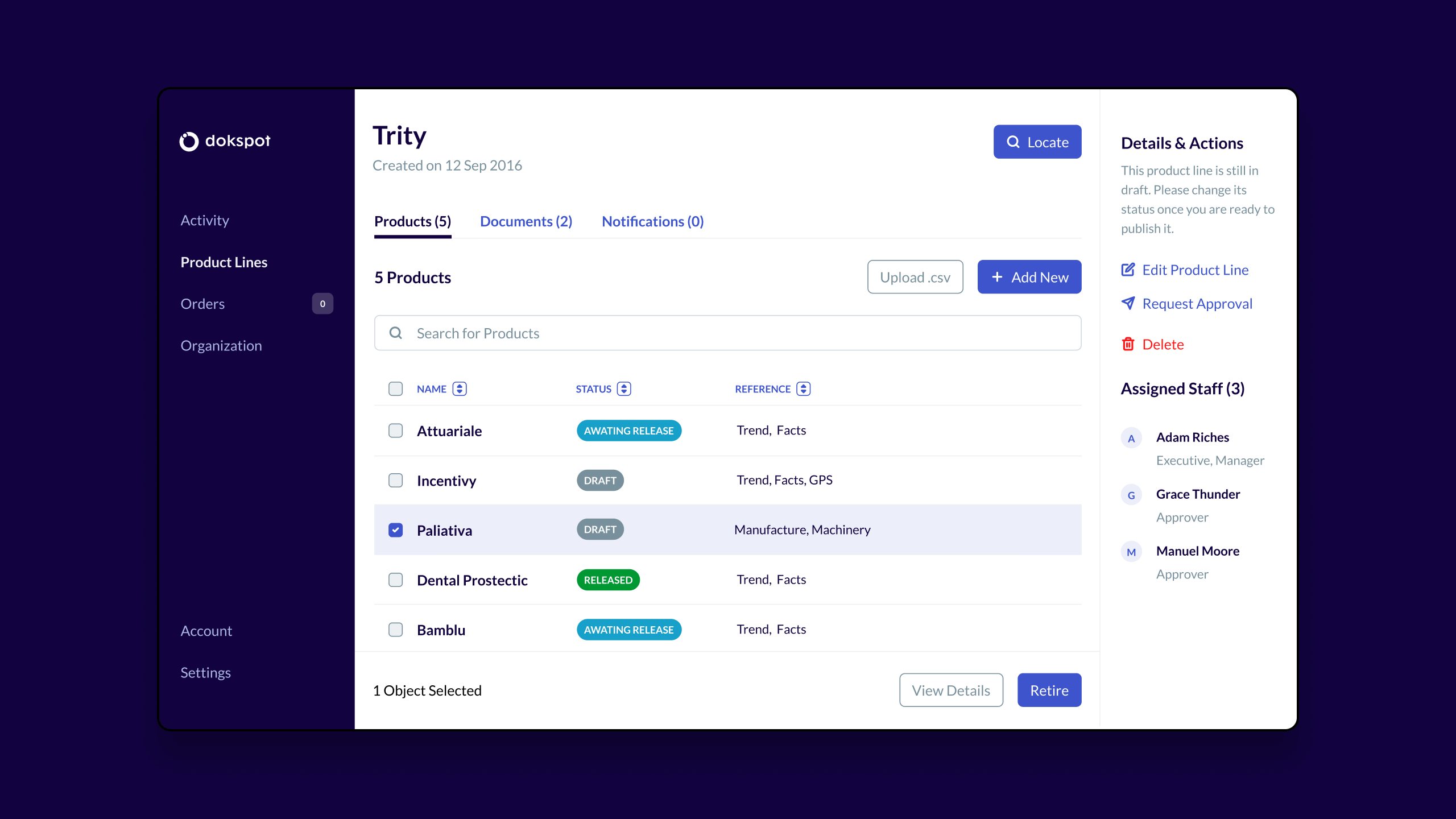
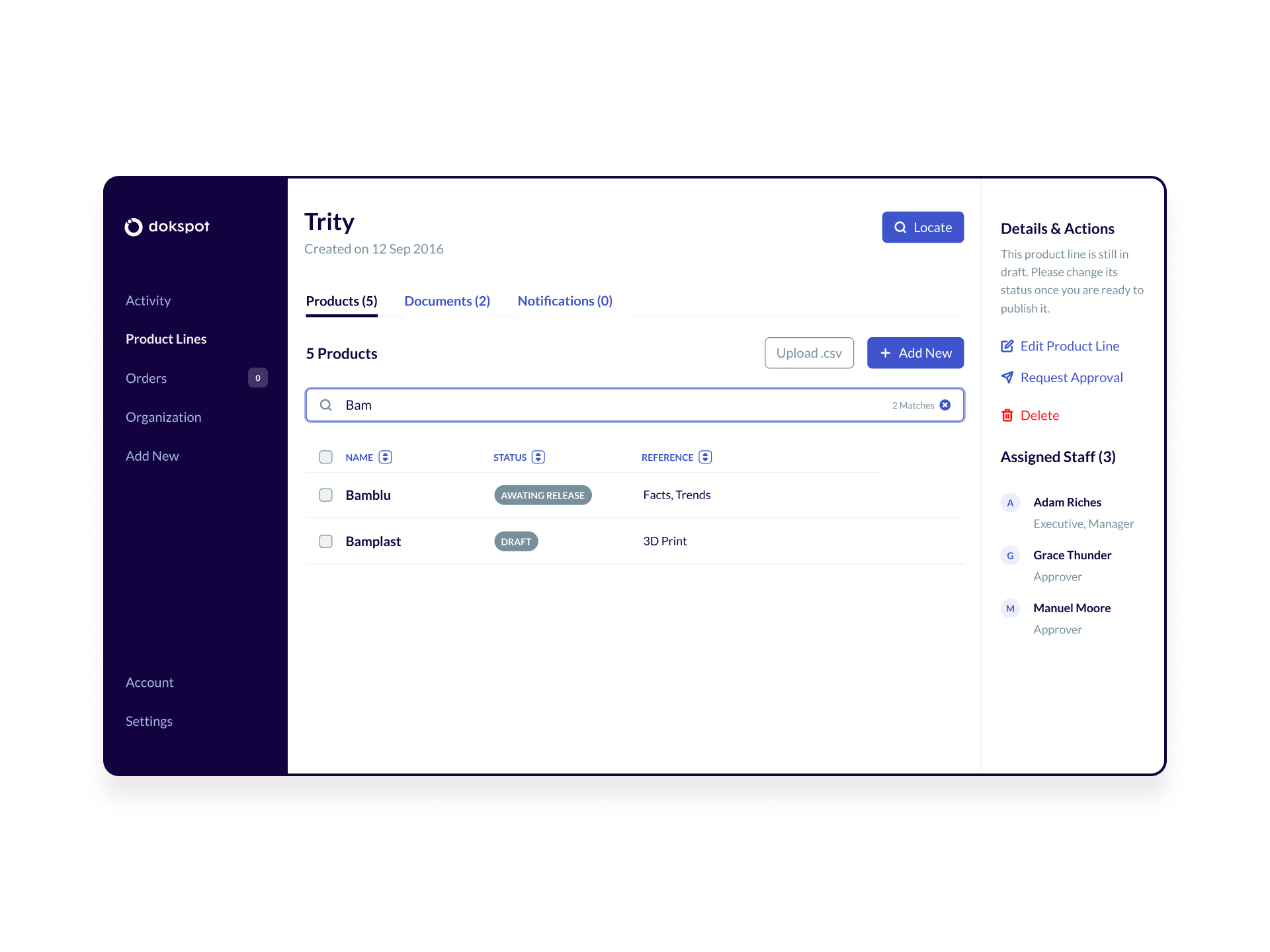
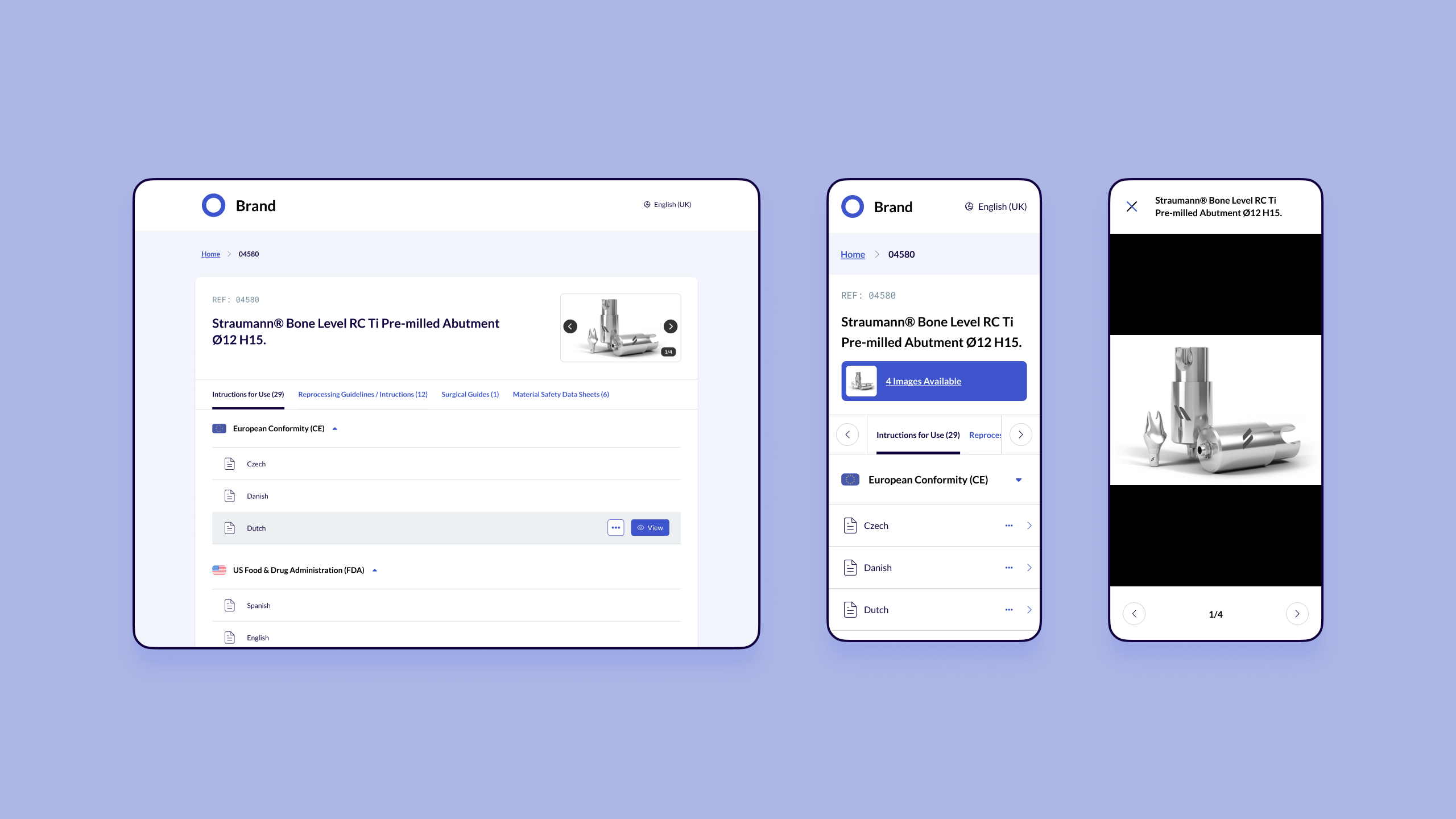
We implemented a modern and easily scannable experience that unified the platform and allowed Dokspot users to know what to do, at the right time.
There are many touchpoints in device manufacturing. The process requires careful design and implementation that need to comply with a variety of global standards. Instruction writers and device manufactures have to work together to ensure there are no mistakes when an instruction goes live.
Initial research has shown that Dokspot’s validation process was convoluted and users were struggling to find the right action they needed to perform.
We implemented a modern and easily scannable experience that unified the platform and allowed Dokspot users to know what to do, at the right time.



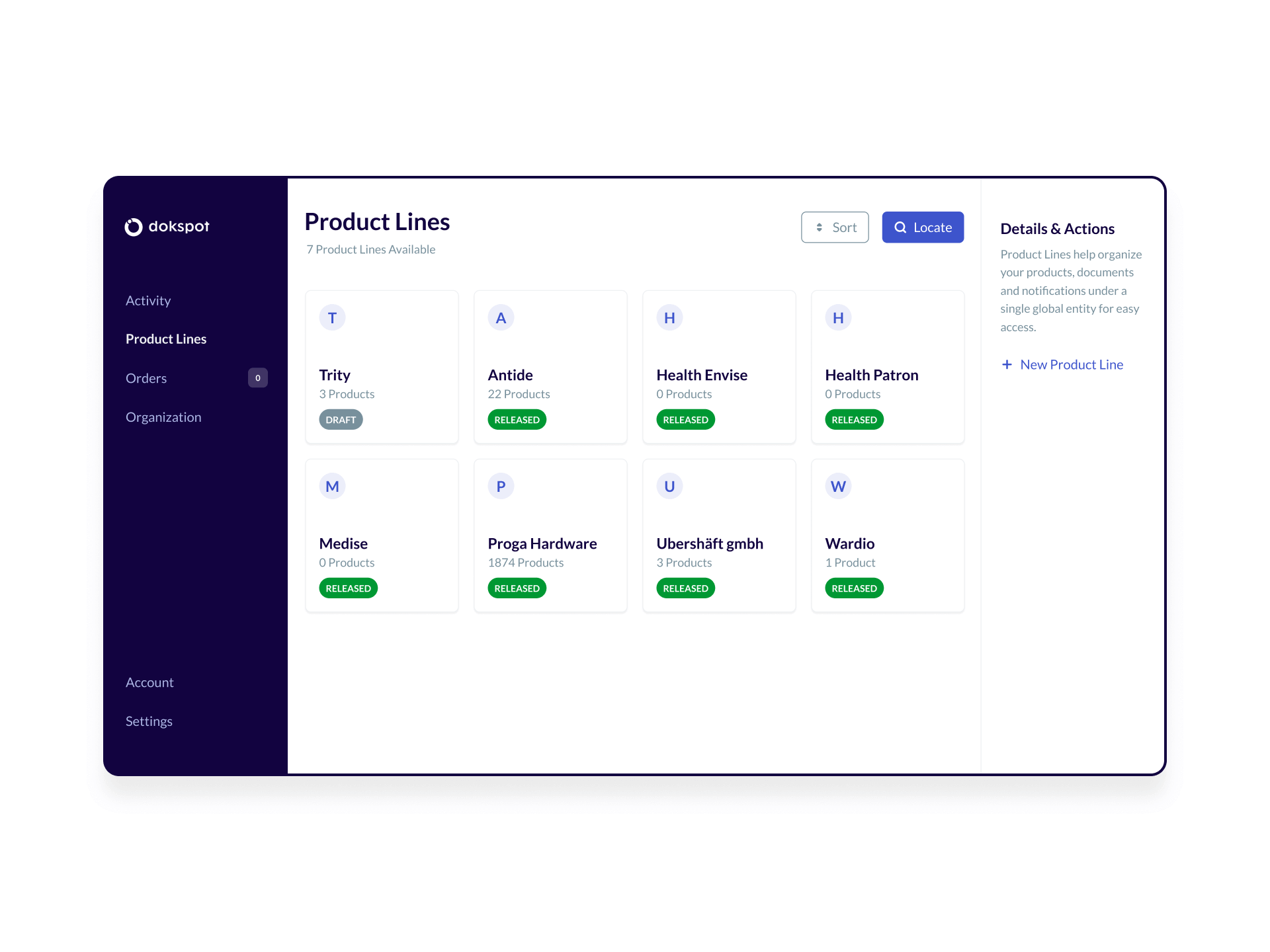
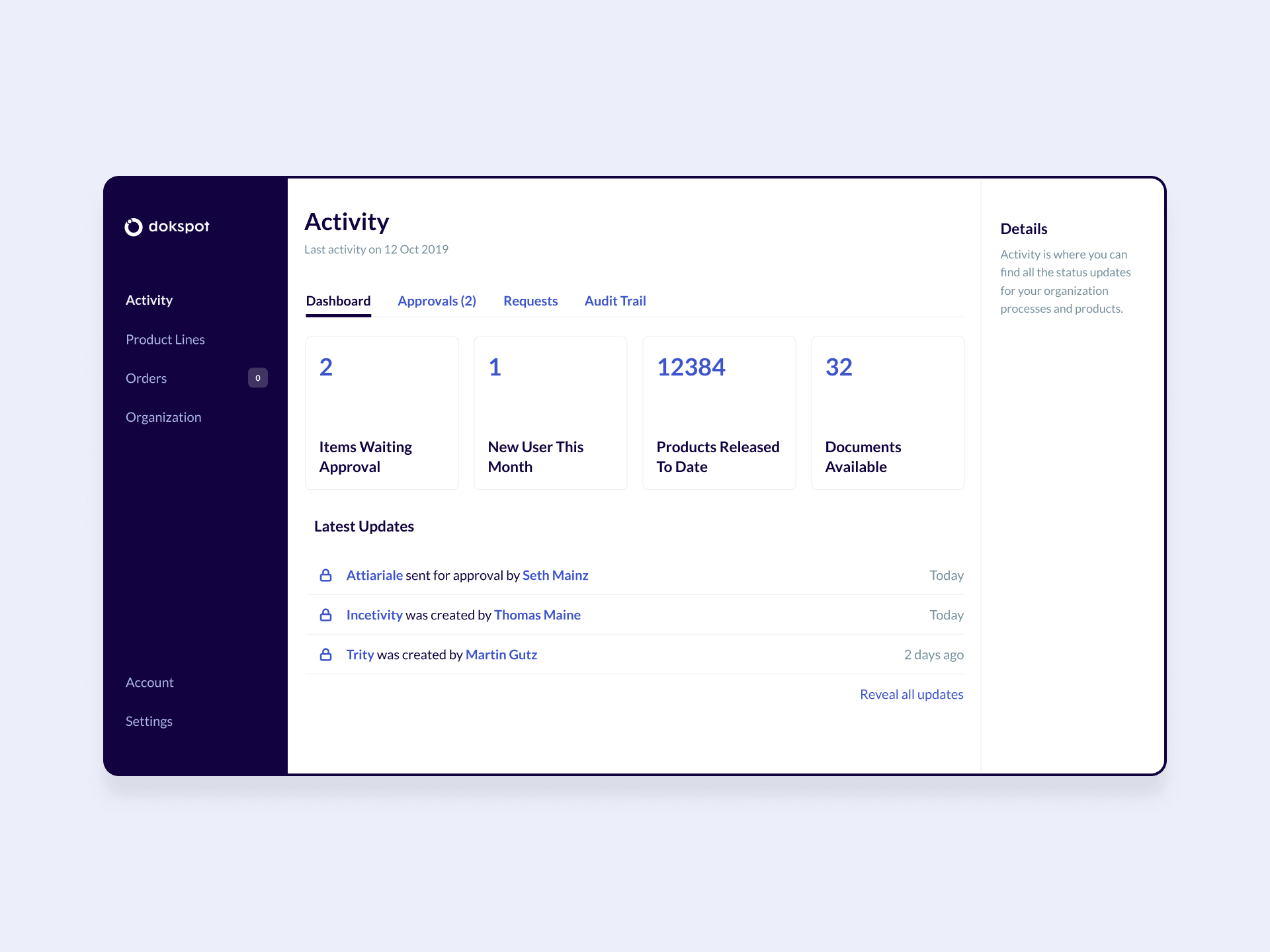
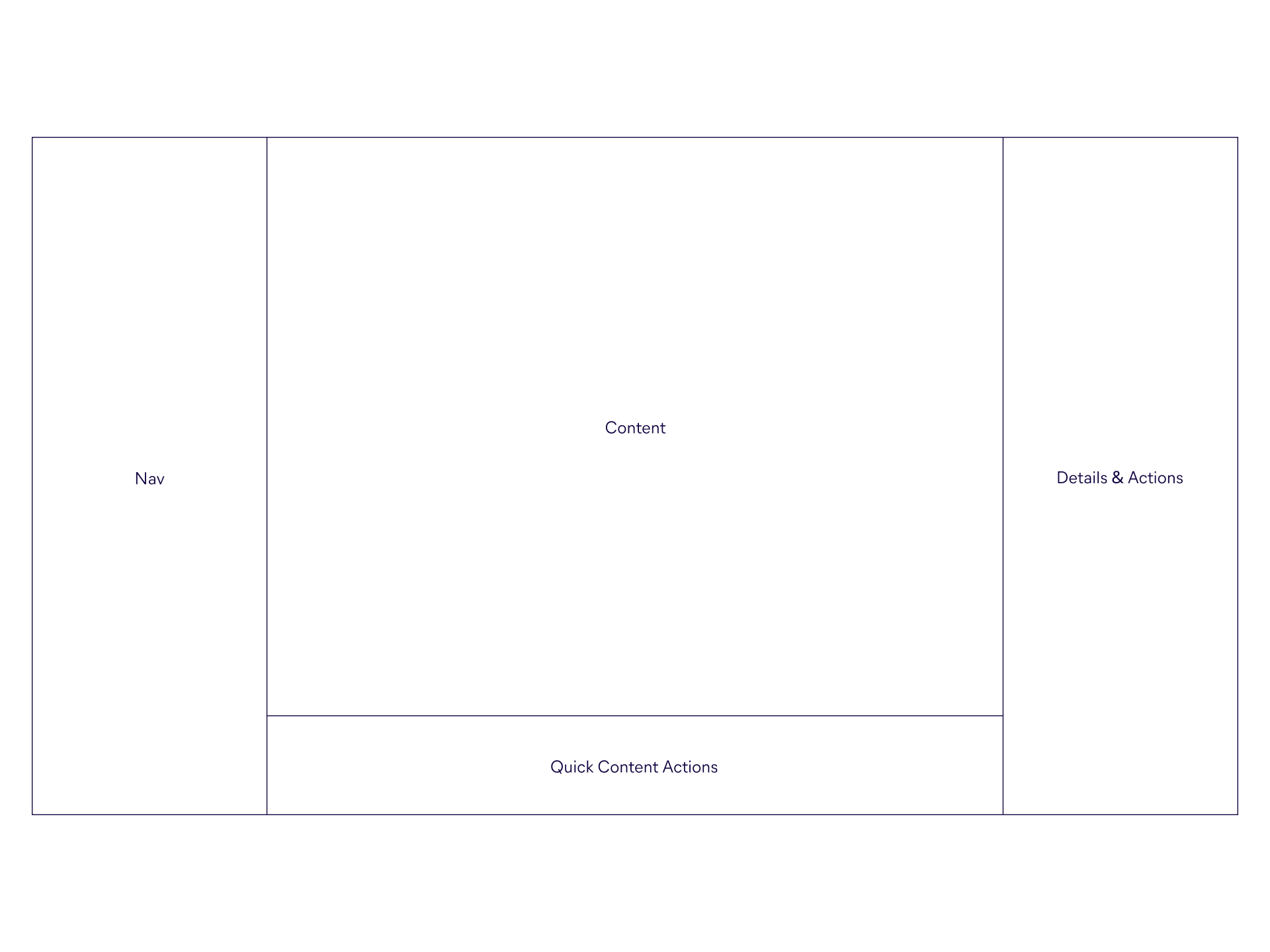
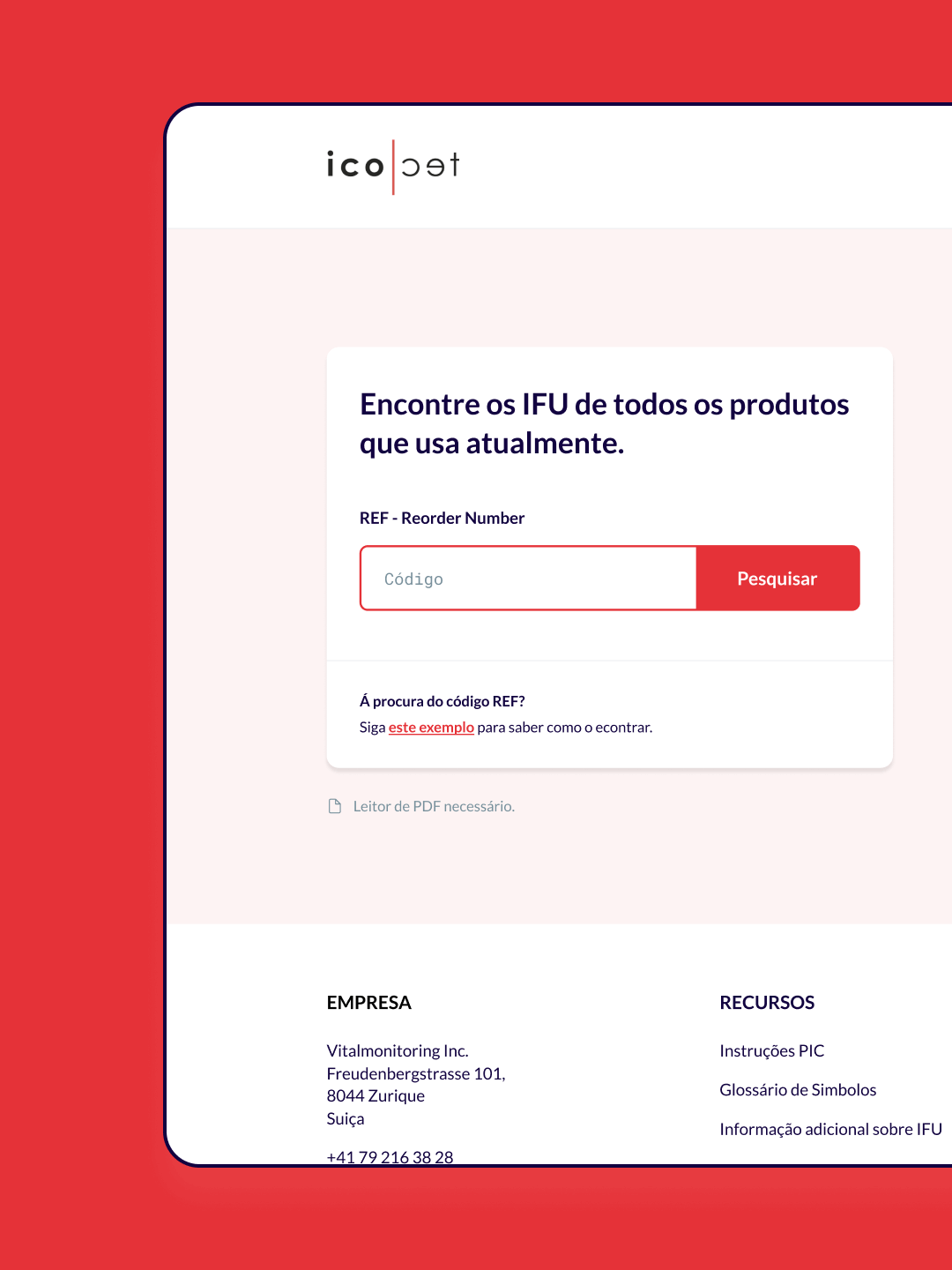
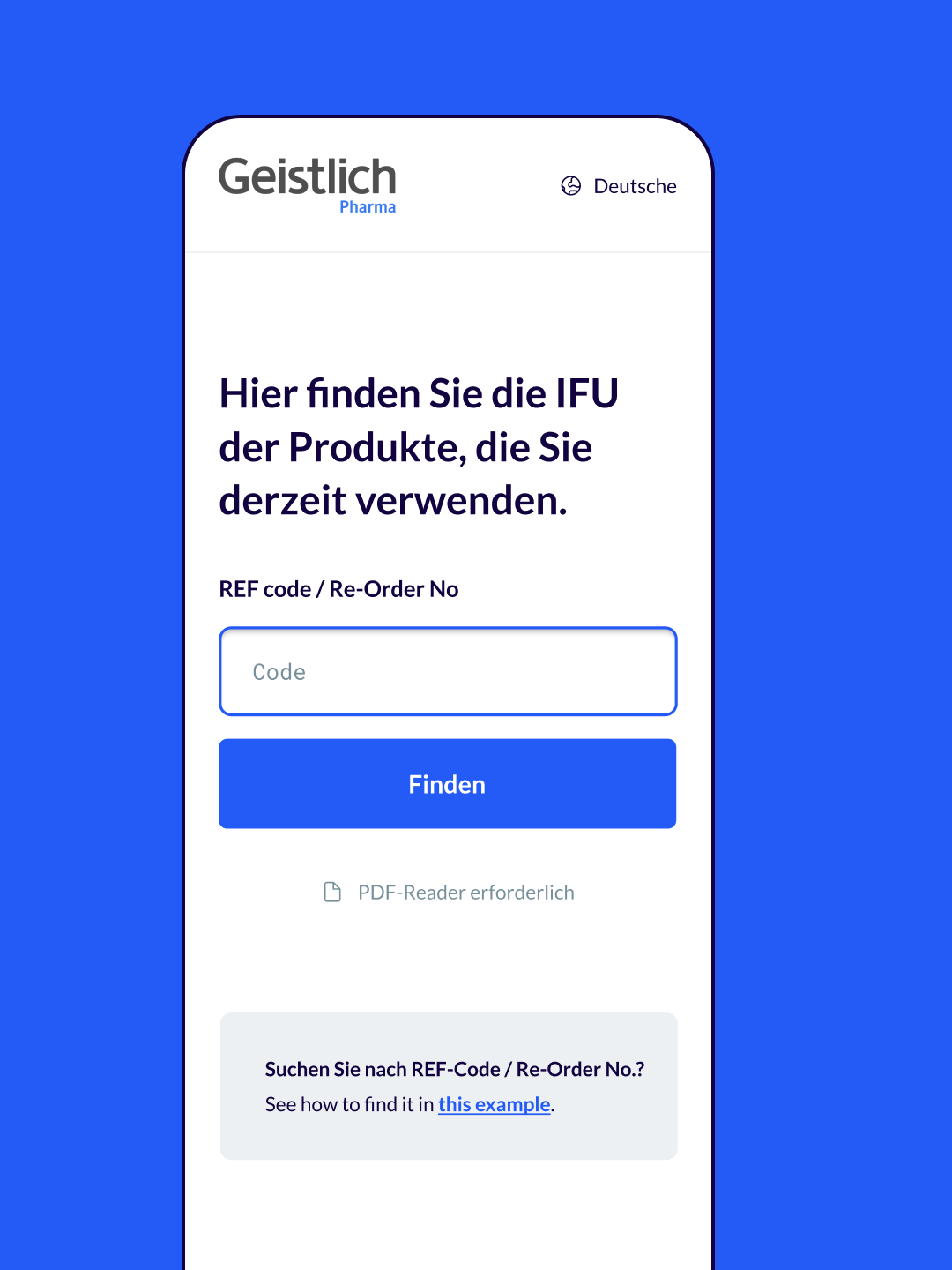
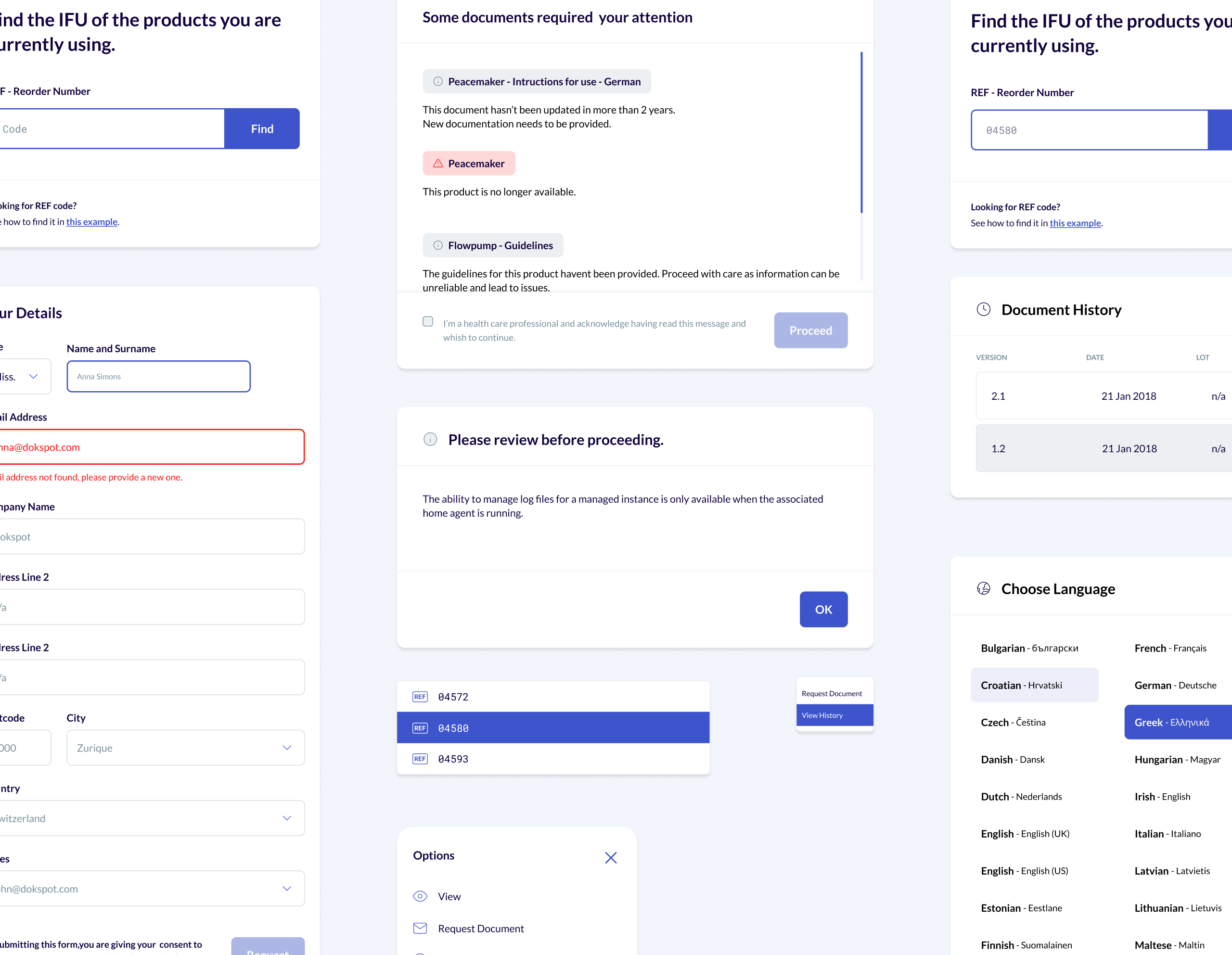
A scalable system Dokspot server side connects and builds the client interface. They were designed to have a consistent design language so users have a uniformed experience across the platform. We developed a library of components that can be used across multiple touchpoints enabling Dokspot to scale their services without compromising quality. This system had to comply with the specific white-label solutions unique to Dokspot’s strategy.
Dokspot server side connects and builds the client interface. They were designed to have a consistent design language so users have a uniformed experience across the platform. We developed a library of components that can be used across multiple touchpoints enabling Dokspot to scale their services without compromising quality. This system had to comply with the specific white-label solutions unique to Dokspot’s strategy.







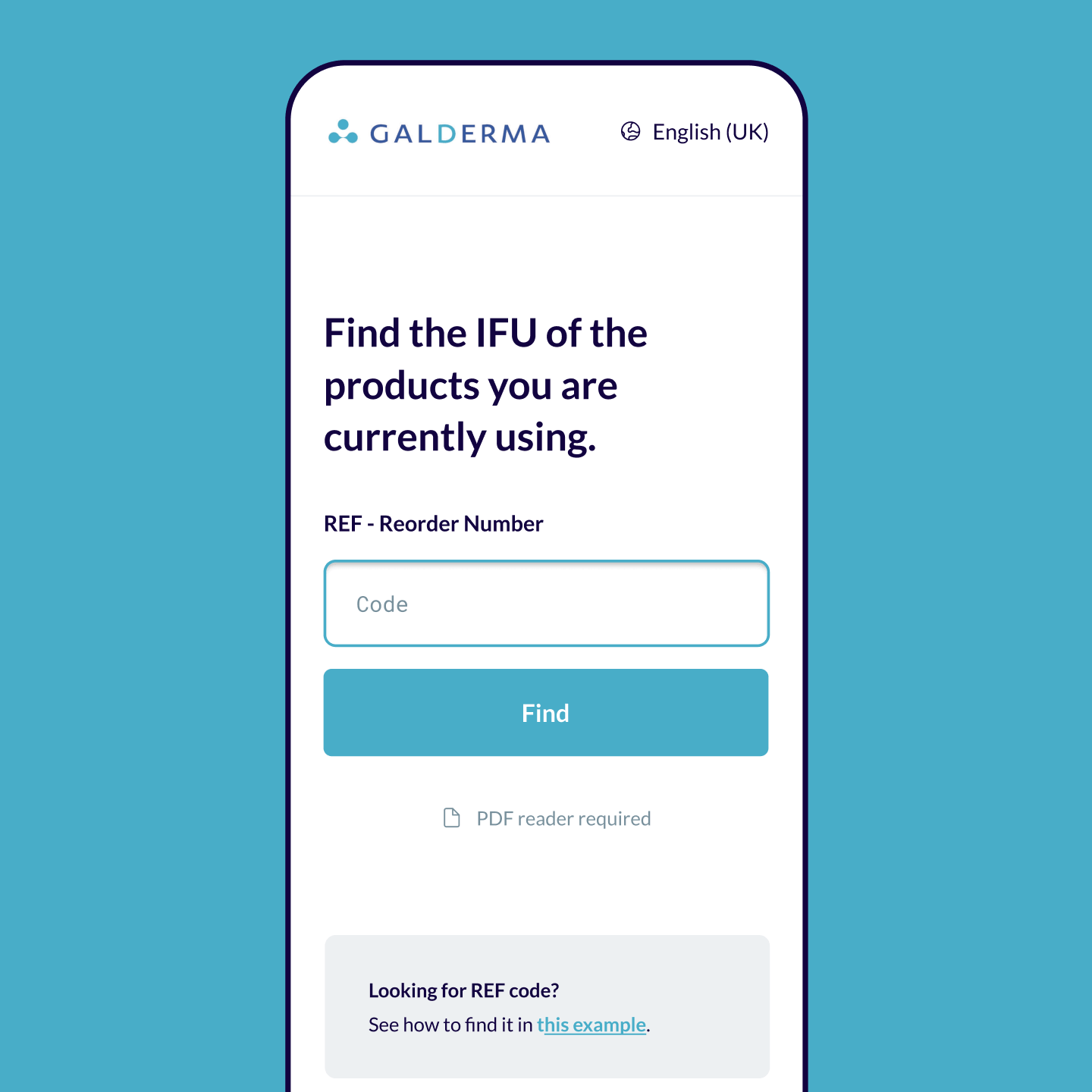
Shared Ambition Thereforth empowered Dokspot to move to the next stage of growth and become more confident in demoing the product to prospective clients. Bringing the value of design to industries with poor user experience, like device manufacturing is allowing Dokspot customers to stand out in the market.
Thereforth empowered Dokspot to move to the next stage of growth and become more confident in demoing the product to prospective clients. Bringing the value of design to industries with poor user experience, like device manufacturing is allowing Dokspot customers to stand out in the market.
Strategy
- Product Strategy
- Metric & Analytics
- UX/UI Audit
- Information Architecture (iA)
- User Research
Design
- User Experience Design (UX)
- User Interface Design (UI)